Which Website Design Trends Are Going To Take Over In 2018?

2017 was a great year for website design. There were many innovations regarding both visuals and technology. Now, as a new year begins, it's a great time to look to the future and make some predictions in order get ahead of the game. Here is a quick look at 5 website design trends we expect to rule 2018!
Simple & Colourful
Big, bright & bold are taking over the website design world. Gone are the days of lots of excessive features and over the top, distracting animations. This is because experts now understand what really attracts a lead to your website. When a potential lead visits your website you want to avoid distracting them as much as you can.
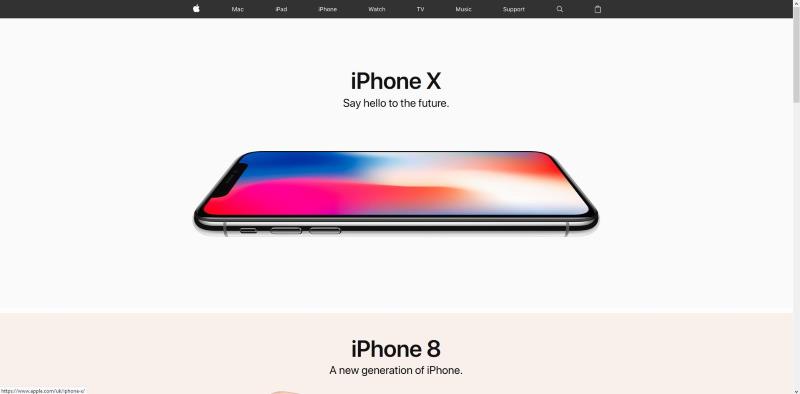
Using a simple, bold layout can help guide users to where you want them to go. Using a bright and colourful CTA will mean it will stand out significantly against the cool, clear background. Look at Apple's website for example, the website is simple, your eye is drawn immediately to the only display of colour, the product. Even though the product would normally be as plain as the website, they have added colour to it by making it the screen display. You could do this with your products too if they lack eye-catching features. A colourful choice of lighting or background could bring attention to your products and CTAs.

Interactive Content
While a few websites have started to make use of interactive content, we think that the number of website surveys, interactive videos, assisted navigation and app integration will see a major increase in 2018. Website visitors expect more and more from the websites they visit and those that cannot keep innovating will quickly fall behind. A big feature that people expect from their websites are interactivity. The want search features, to be able to click on images for a larger view and anything else that makes their lives easier. Some growing features that we think will become a regular occurrence by 2019 are:
Website Surveys
This is a feature that has already seen a rise in popularity and it will continue to grow. The benefit of adding a survey to your website could come in many shapes and sizes. Do you have a large stock of similar but unique products? A survey could be used to allow users to filter their search and specify all the products that might be relevant. For example, if you were to sell character concept art it could be hard for someone to find the piece they want, but a survey would allow to filter their search to the gender, genre, size, age, art medium and more.
A survey could also be used to allow users the chance to give feedback and ideas for what they want to see in the future.
Interactive Videos
Interactive video is still an invention that is still new, and is rare on websites (if it occurs at all), however, it could be a brilliant way to give your website visitors a much-needed personalised website experience. Having the power to watch a video in which they can filter the content they want to see will encourage them to actively seek your products.
One way this could work is by allowing users to refine the products throughout the video. Imagine you sell industrial lawnmowers. You could have a video that begins by showing off your lawnmowers. All your products shown together. At any point that the viewer sees a product that they are interested in learning more about they could click the machine in the video and now they are watching content specifically about that machine.
Assisted Navigation
This feature is great for brochure websites as it would allow you to show your visitors the information you think they need to see. Assisted Navigation involves taking a user that isn't quite sure what they want and helping them navigate your website in a way that makes sense. This feature is started by a button such as a 'learn more' button and would effectively take them through your website a page at a time, using next and previous buttons instead of the usual header navigation.
App Integration
App integration has become a regular occurrence throughout all of technology from video games and streaming services, to drones and kitchen appliances, yet somehow, it hasn't become a part of websites yet. Many businesses are bringing out apps and for eCommerce websites, app integration to your website could be a huge boon. This feature could allow users to add products to a 'view later' area on your website, it could let them open your website and be taken directly to the last product they were looking at on the app and it could allow for all kinds of quality of life features.
Asymmetry & Free-Form
People have always had a thing for symmetry, but this could be affecting your websites performance. When your website is symmetrical visitors may find themselves only reading the content on one side and scanning over the rest. Making your website asymmetrical will make visitors properly engage with all your content. The visuals can also be improved by being free-form and stylised.
Animations
Animation can make or break a website. If you don't have any animation a website will seem static and fail to encourage engagement. If you have too many, your website will appear goofy and unprofessional. When you find the perfect balance however, a website will become a wonderfully bespoke and interactive experience.
Your animations should be subtle and gently guide the visitor’s attention to certain CTAs or content. They should be minimalist and never transition further than 1cm. Keeping the movements calm and slow is also a good idea.
Videos, Fluid Shapes & Gradients
This is very similar to animation but subtly different. While animation involves movement when provoked, fluid shapes and gradients are perpetually moving. This feature is best used as a background feature or a singular effect on a particularly prevalent CTA.
These effects could include slow wave effects, colour changes, ripples and more. Like animation, they should always be kept slow and subtle. Sharp and jerky movements will make the page uncomfortable to view and will drive traffic away.
Tell Us Your Thoughts
Do you agree with our picks for the most likely features heading to website designs in 2018? Would you include any of these features on your websites or do you not see the use in some of them? Let me know in the comments…


